The development of sports applications often involves the need to access real-time data through APIs (Application Programming Interfaces). Postman, a powerful and adaptable tool, is an essential companion for developers seeking to explore, test, and interact with these APIs effectively.
Introduction
Postman is much more than a simple HTTP client. It is a comprehensive API development and testing platform that offers many features to simplify creating, managing, and testing API requests. Whether you are a developer, a tester, or simply an API enthusiast, Postman greatly facilitates interaction with web services.
Why Use Postman?
- Ease of Use: Postman offers an intuitive user interface that allows even beginners to create API requests effortlessly.
- Automated Testing: Postman's automated testing features, based on JavaScript, allow for quick verification of API response validity.
- Environments: With environment management, you can configure variables for different development stages, simplifying the management of multiple configurations.
- Interactive Documentation: Postman automatically generates interactive documentation from your requests, making it easy to share and understand APIs within the team.
- Simplified Collaboration: The ability to share collections and collaborate with other team members makes the development process smoother.
- Testing in a Controlled Environment: With Postman, developers can test their requests in a controlled environment before integrating APIs into their applications.
- Debugging your scripts: An error in your application or website, quickly check whether the error comes from the API or your code by testing the request in Postman.
This article will guide you through the initial steps of using Postman, leveraging the features provided by API Football. This API serves as a rich source of real-time sports data. Follow these steps closely to maximize your efficiency in sports application development. We will cover key aspects of using Postman with API Football. Get ready to delve into the world of API integration and fully harness the capabilities offered by Postman with API Football.
Step 1: Create a Request in Postman
- Download and Install Postman: If you haven't installed Postman yet, download it from their official website.
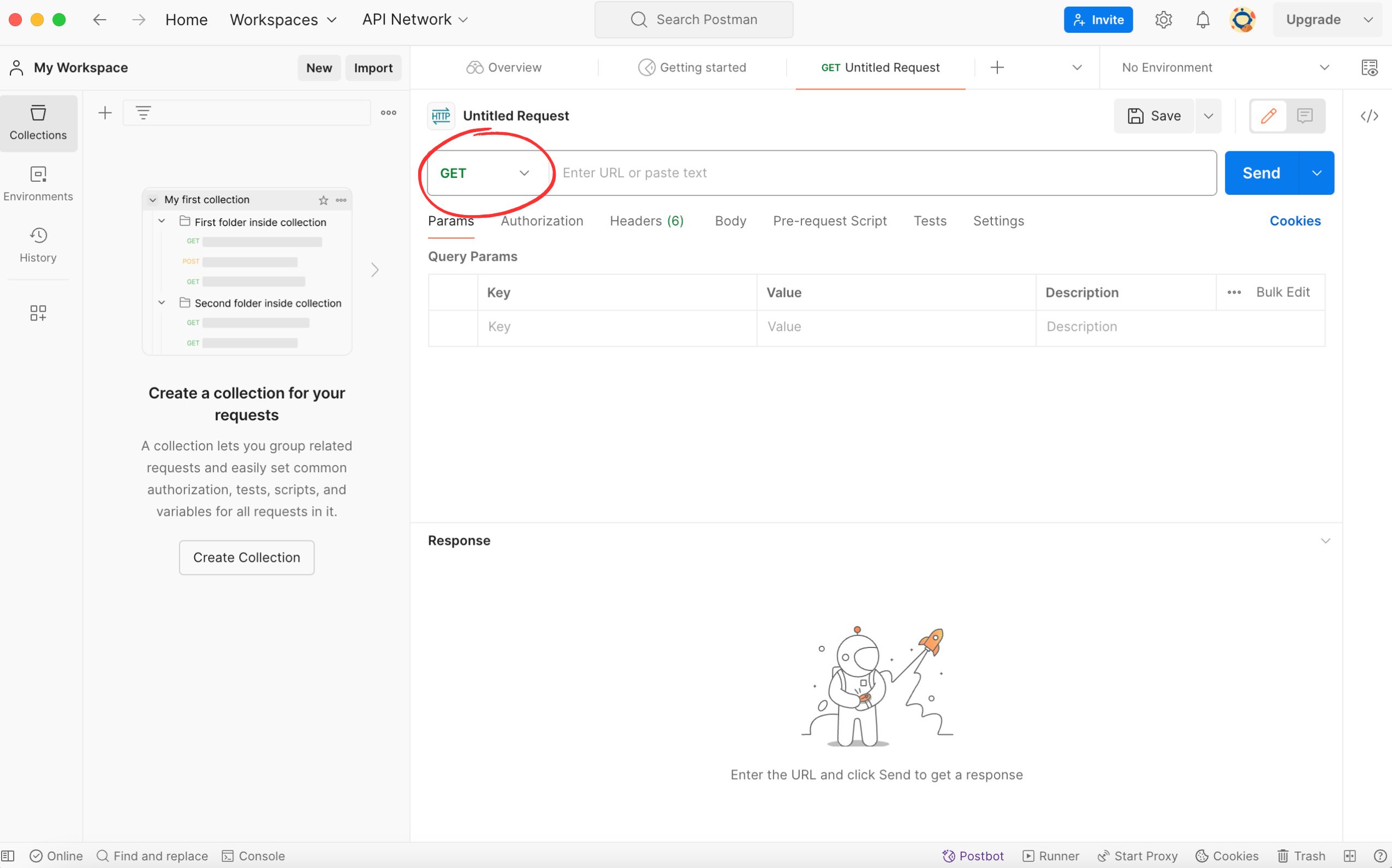
- Create a GET Request: Open Postman, click on
send an API request, choose the GET method, and leave the URL blank for now.

Step 2: Explore the API Football Documentation
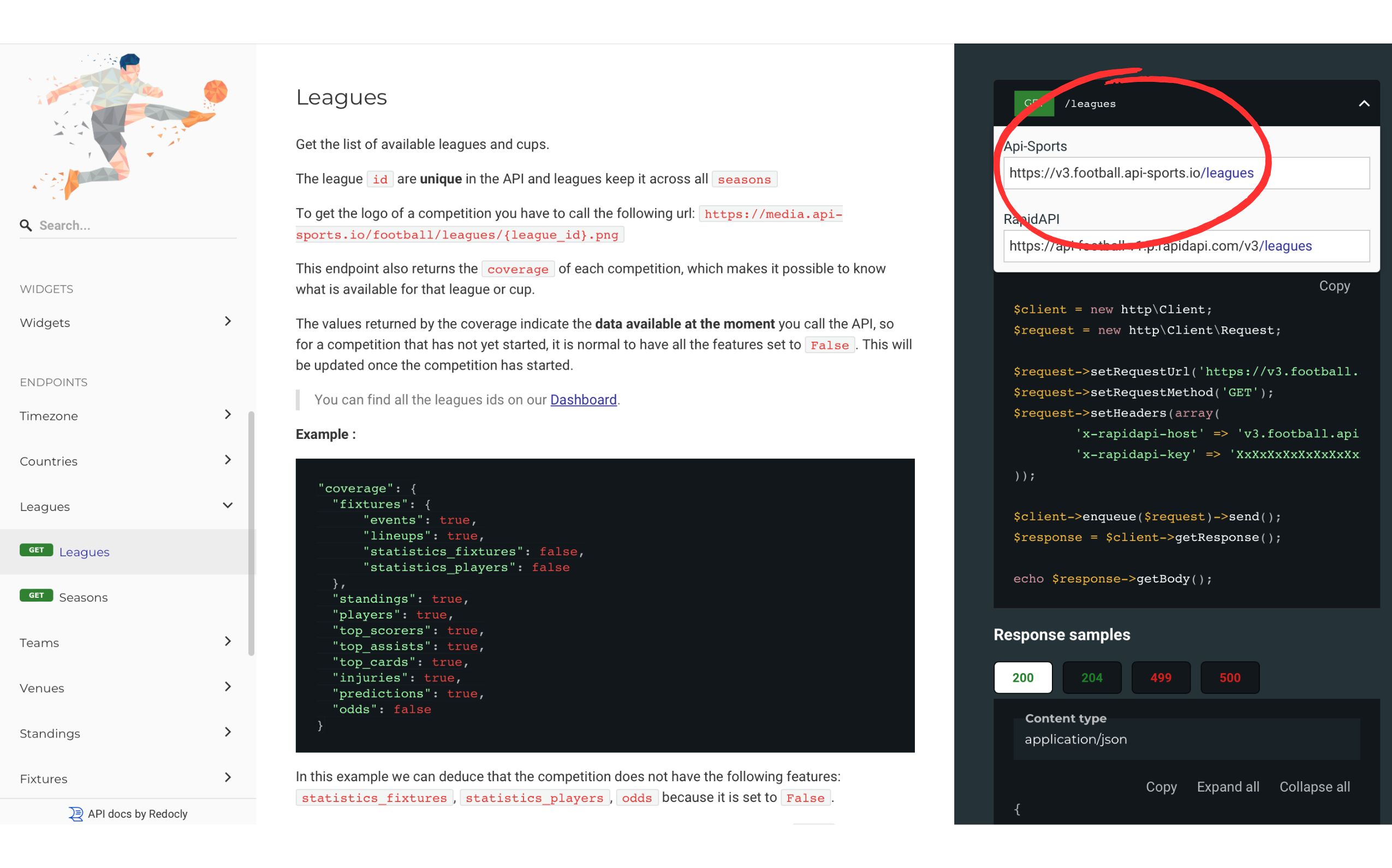
- Access the API Football Documentation: You will find all the necessary documentation on the API Football website.
- Select the Endpoint: In the documentation, navigate to
leagues. Then, copy the URL under the "GET" section for this endpoint.

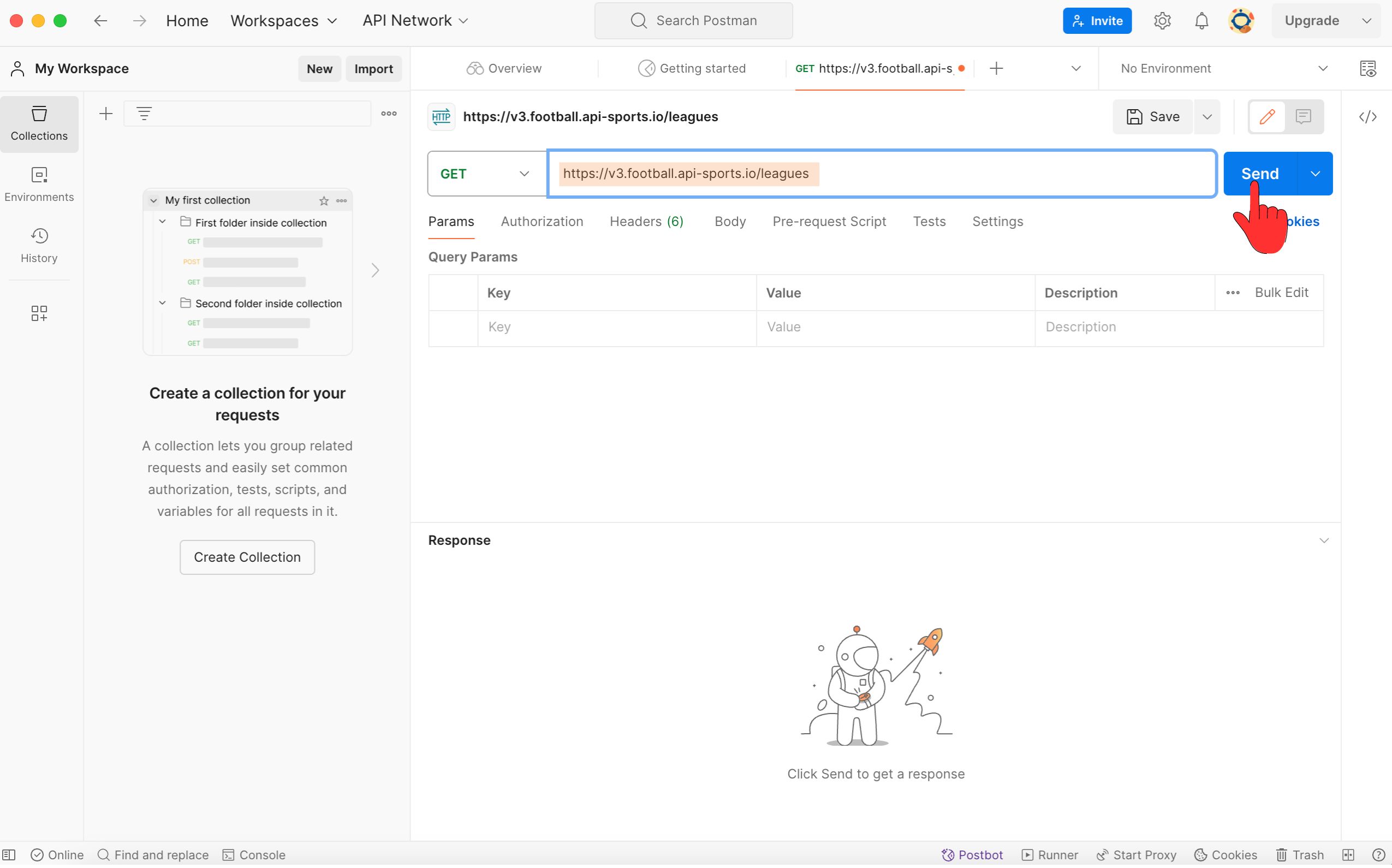
• Paste the Link in Postman: Paste the URL into the address bar of your request in Postman.

Step 3: Add Headers
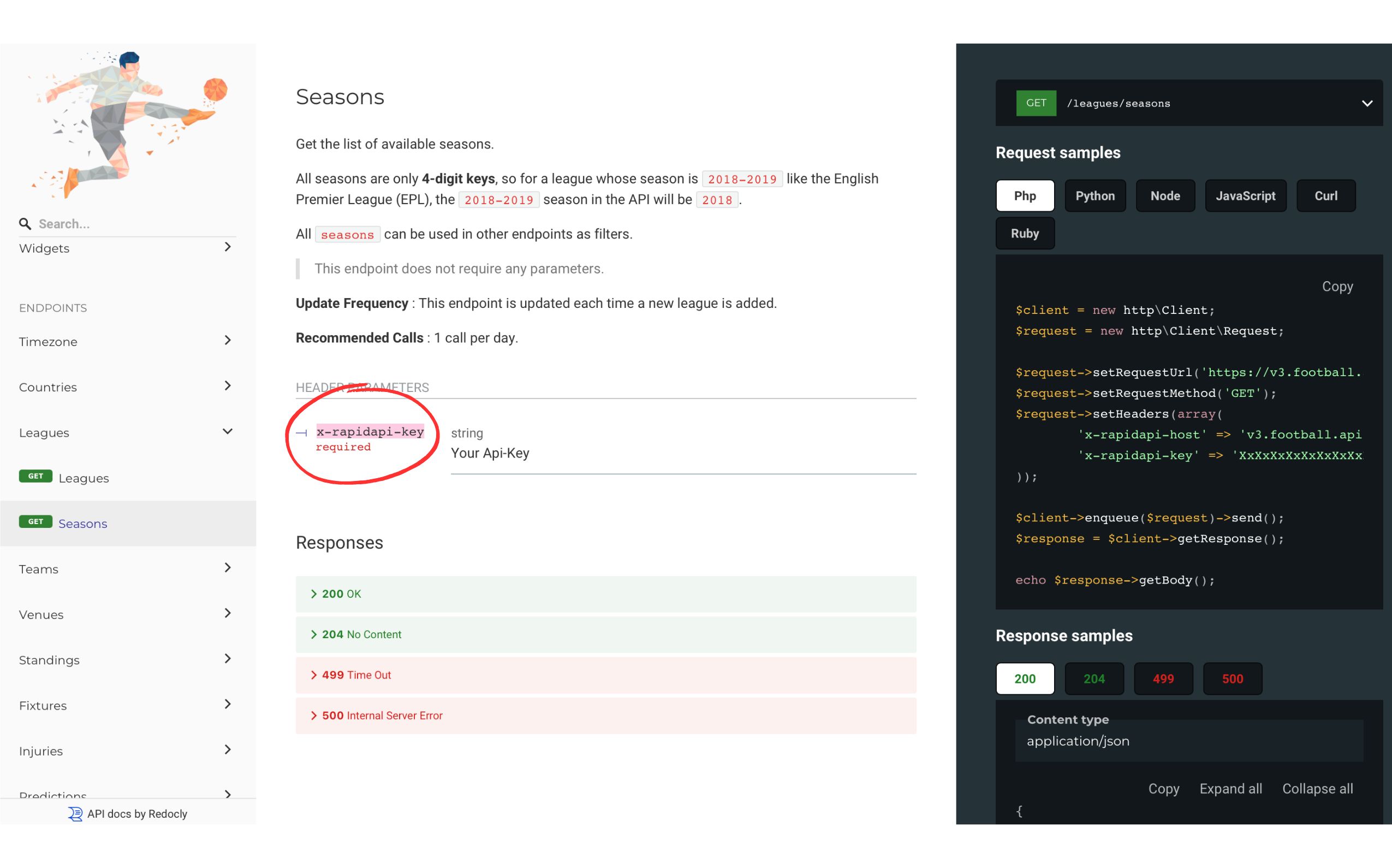
- Explore Endpoints: If you wish to explore further, for example,
seasonsafterleagues, refer to the documentation for the necessary parameters. - Copy the Header Key: In the documentation, copy the required header key
X-RapidAPI-Key.

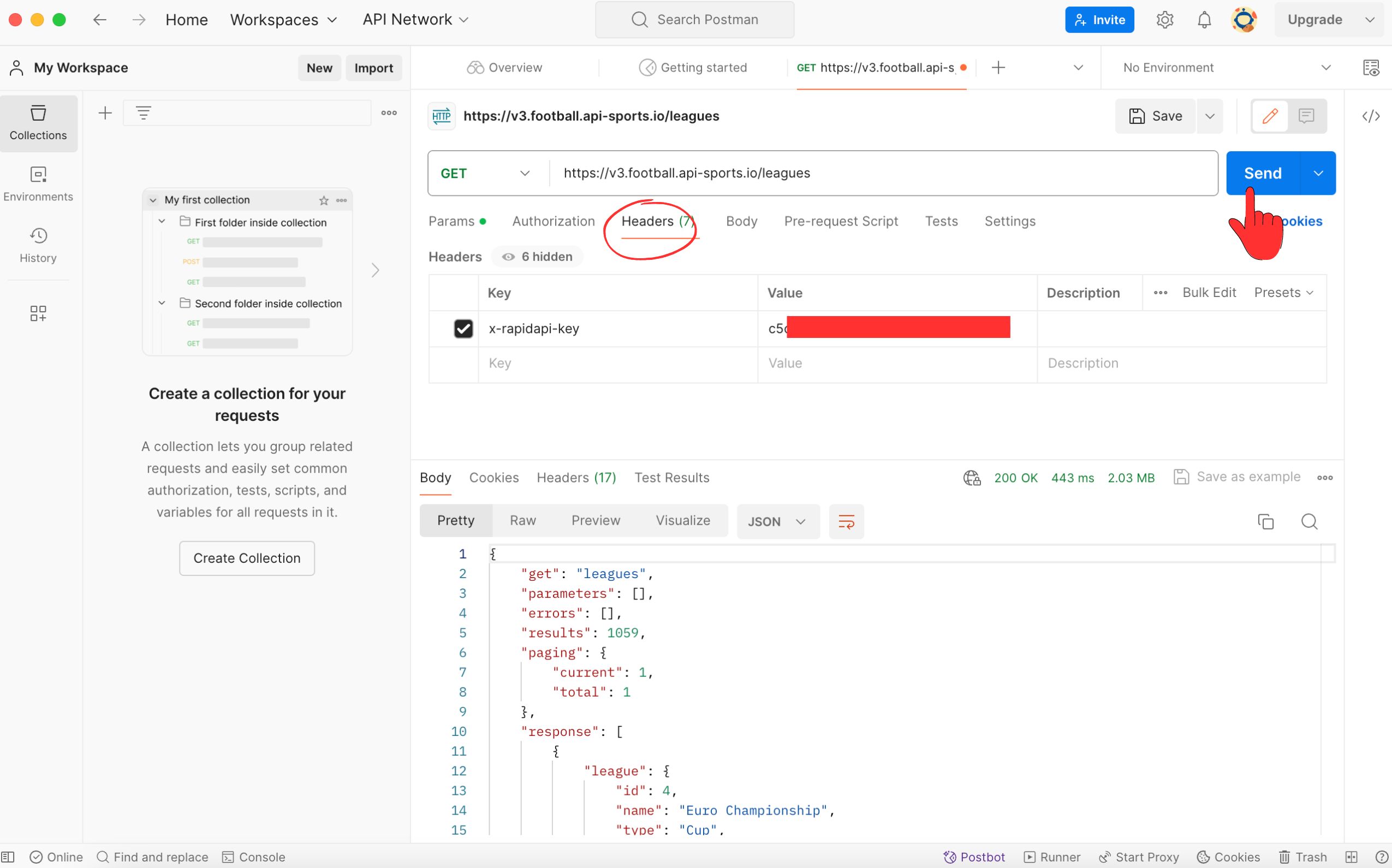
• Add the Header in Postman: In Postman, go to the Headers tab, add the key that you just copied in the Key section, and paste your personal key in the Value section. You can find it in your dashboard on API Football. Click on SEND to get the result.

Step 4: Add Parameters
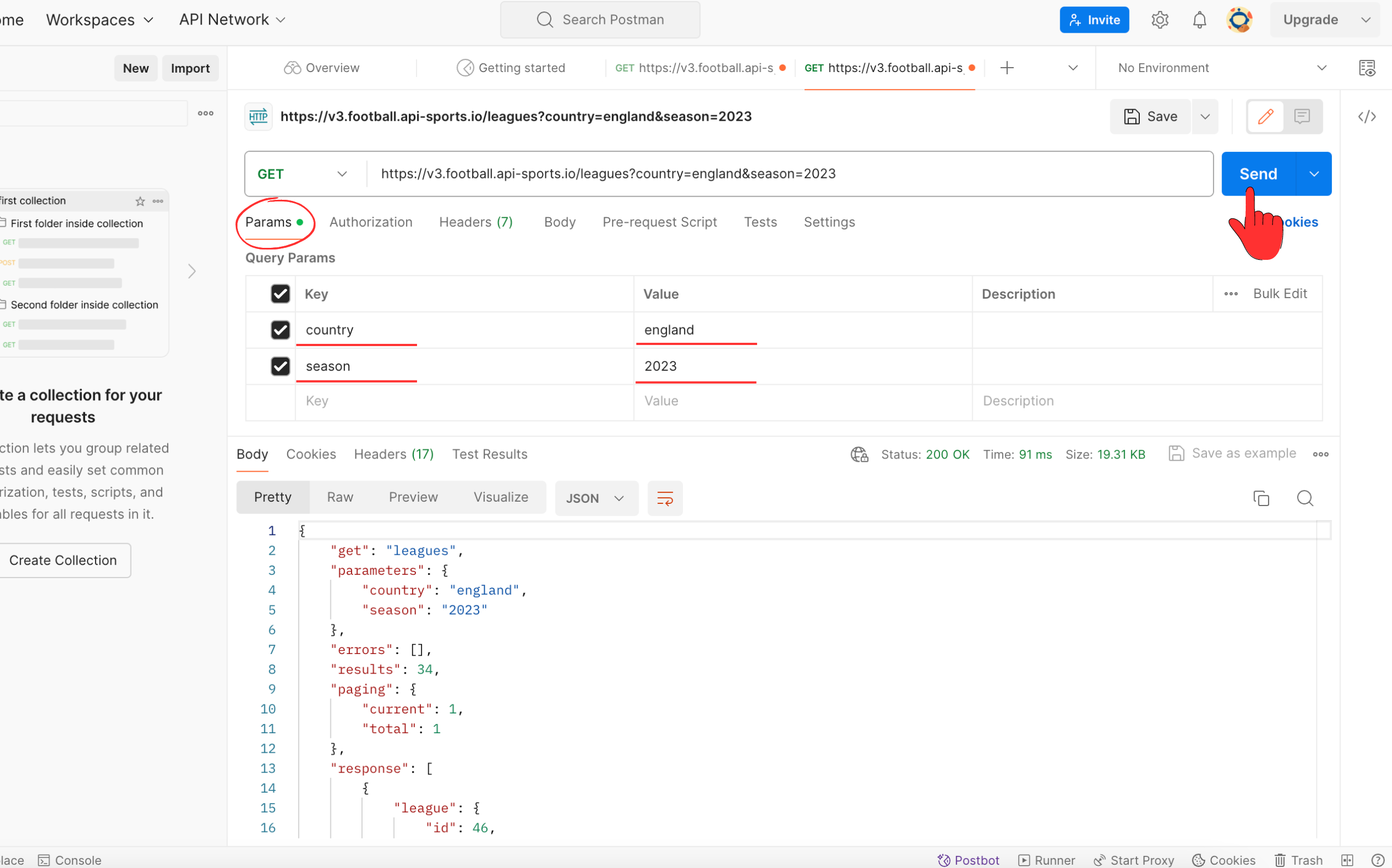
- Add Parameters: Under the
Paramstab in Postman, add the parameters you want to test, for example,countrywith the valueEnglandorseasonwith the value2023.

- Send the Request: Click on Send to see the response modified according to your parameters.
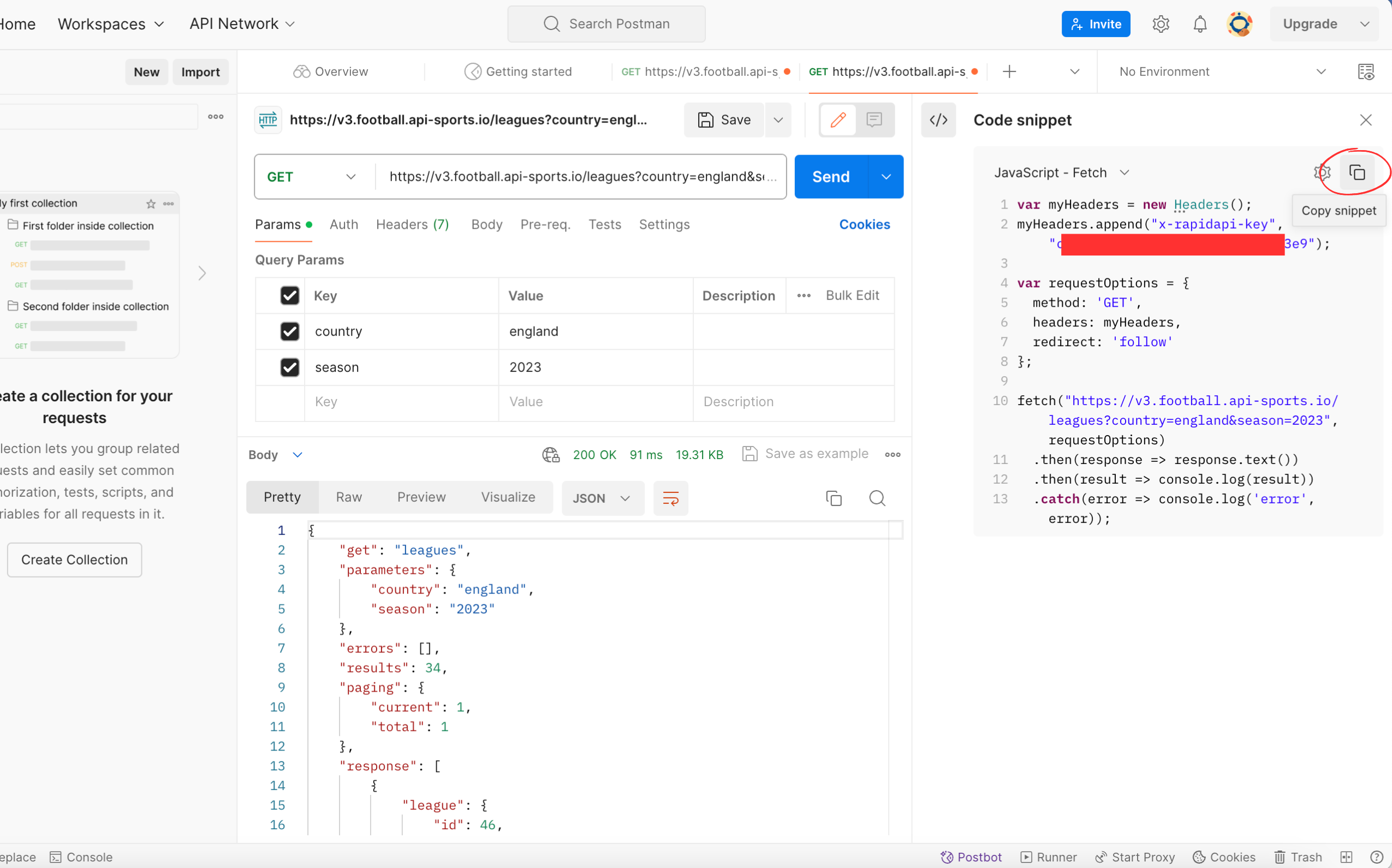
Step 5: Generate Code
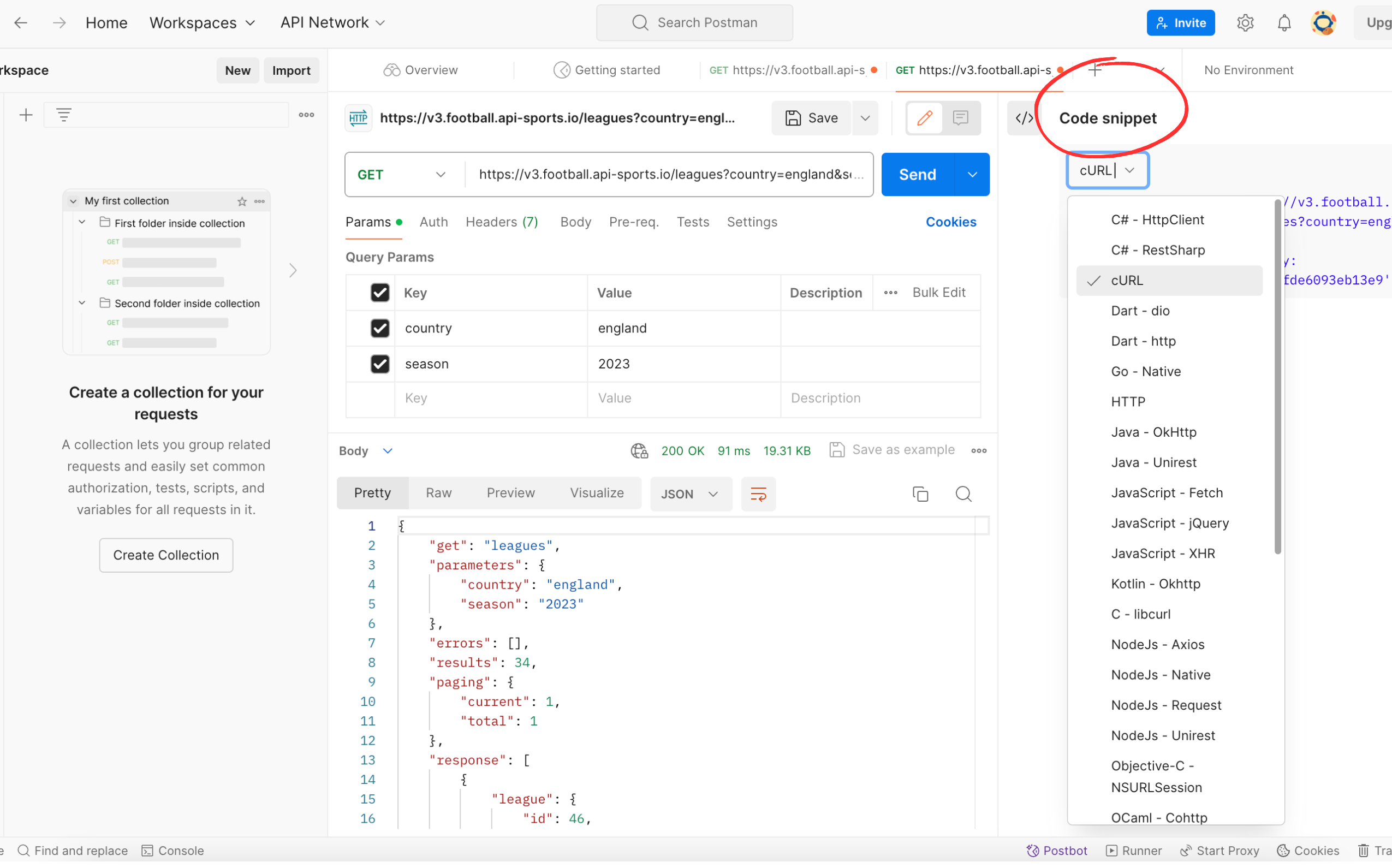
- Select Code Type: In the upper right corner, click on
Codeto choose the desired code type (cURL, JavaScript, etc.).

• Copy and Use the Code: Copy the generated code and use it in your application.

Conclusion
Congratulations! You now have all the keys to using Postman with the API Football. Don't forget to test your scripts in Postman in case of errors, especially for those who prefer using only the dashboard. This approach ensures a smooth and efficient development of feature-rich sports applications. Explore more of Postman's features to optimize your development workflow.